Unbounce allows you to easily build, publish and test landing pages and with the Form stack embed code, you can add your Form right to the Unbounce page! It's easy; let's show you how.
First, you will want to build your Form stack Form and include any fields you will need for data collection. You will also want to build your Unbounce Landing page, either by creating a new Page or using one of their existing templates. You may also want to customize the Form stack Form with CSS to adjust the Form width, background colors, styling etc. We will also include the CSS used on our example Form below for reference.
Once your Form has been built, navigate to your Unbounce Landing page and add the "Custom HTML" object into the Landing page where you would like the Form stack Form to be listed.
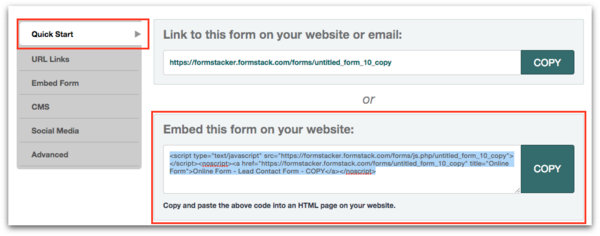
Now you will need the Form embed code to add into the Unbounce HTML object. This can be extracted by going into the Form > Publish tab > Quick Start tab and copy and paste the listed code into for your Unbounce HTML page.
Paste the HTML Form code into the body of the "Embed Custom HTML Code" Unbounce field. Depending on how your Form is setup, you may want to toggle the Soft Wrap option On or Off. After the code has been pasted, click the "Done" option to save your changes.
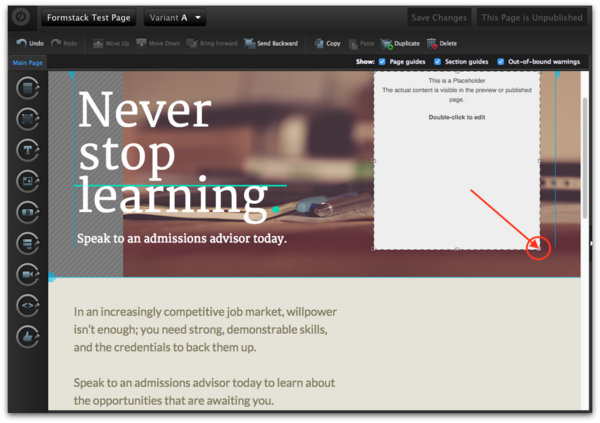
With the code added to Unbounce, you may also want to expand or contract the sizing of the HTML Object to fit nicely into the Landing page. After any changes have been made in Unbounce, be sure to click the "Save Changes" button.
You can also click the Preview option to view the Form and Landing page during the creation process.
CSS Used on this Form: If you like what you saw in the preview and want to give this a try on your Form, the below CSS was used to customize the Form.
Adjust the Form width: .fsBody .fsForm {width:500px;}
Set Form footer to transparent: .fsForm .fsSubmit {background-color: transparent !important;}
Set Form background to transparent: .fsBody .fsForm { background-color: transparent; }
Remove the Form border: .fsBody .fsForm { border: none !important; }
Remove the Form border shadowing: .fsboxshadow .fsBody .fsForm {box-shadow:none !important;}
Credit: formstack.com
Adding Forms to your Unbounce Page
 Reviewed by webmission
on
14:05
Rating:
Reviewed by webmission
on
14:05
Rating:
 Reviewed by webmission
on
14:05
Rating:
Reviewed by webmission
on
14:05
Rating:







No comments:
Post a Comment